Shopifyサイトで
一人ひとりに合った
コミュニケーションを始めよう
利用企業さま(一部):
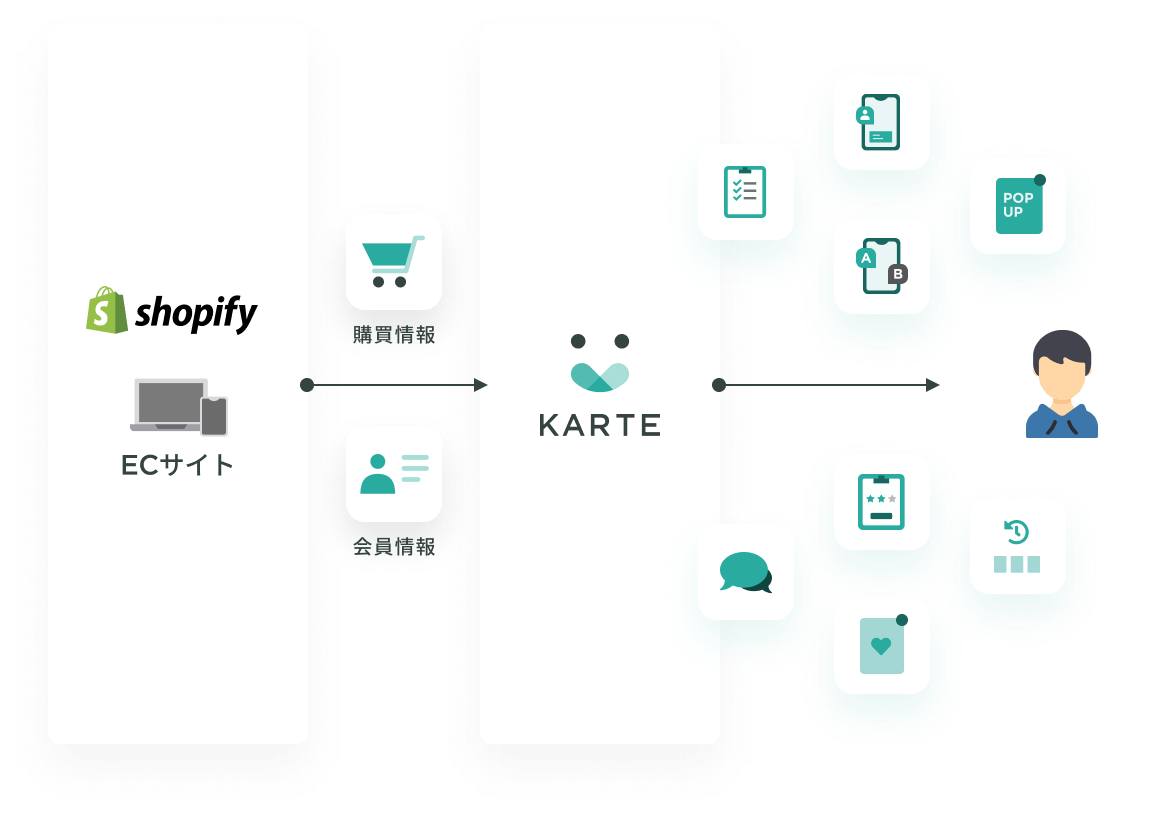
Shopify利用サイトの顧客体験を
KARTEでより良いものに
パーソナライズ施策が簡単
豊富なシナリオテンプレートやノーコードエディターを活用し、簡単にパーソナライズ施策の実現が可能です。
顧客の詳細な行動分析が可能
ユーザー一人ひとりの行動を時系列で可視化できるなど、Shopifyストア分析よりも詳細な分析機能で顧客理解を深めることができます。
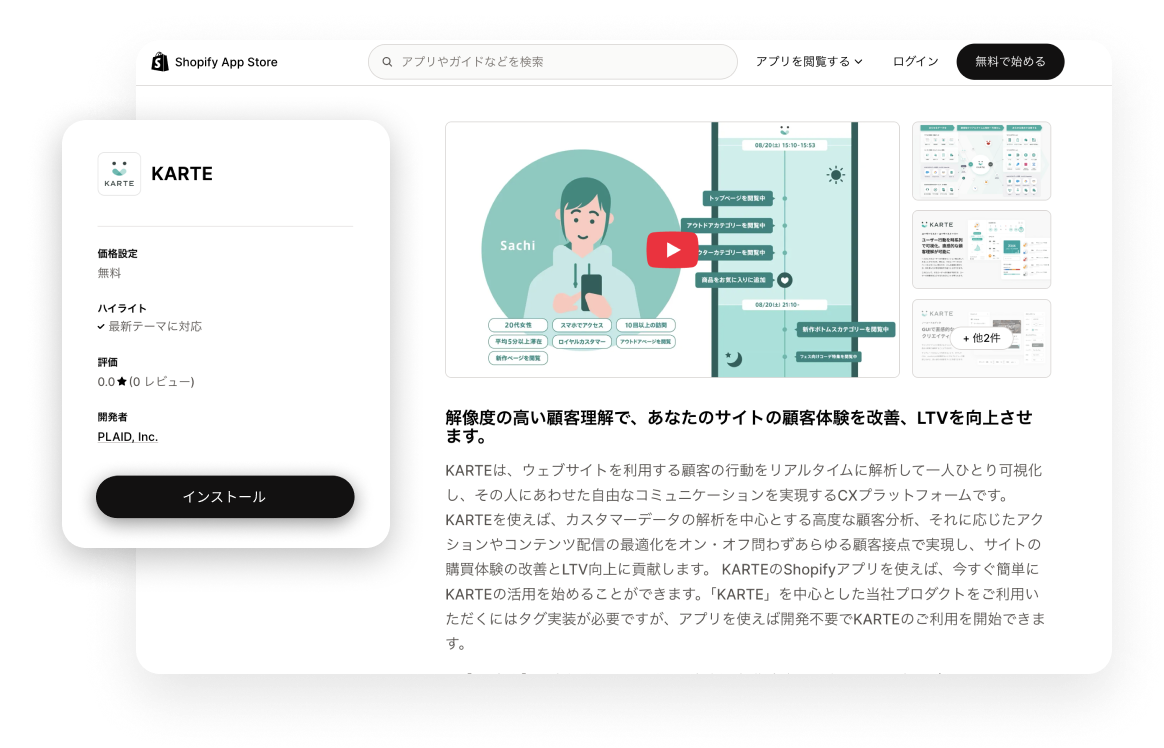
導入手順の一部をノーコードで
Shopify App Storeで提供しているアプリを用いることで、 Shopifyで構築されているサイトに簡単に導入可能。 イベント設計やタグの設置などが、一部ノーコードになることで、 従来よりもさらに素早く運用を開始していただくことができます。
ShopifyAppページを見る